반응형
오늘은 제이쿼리의 transition에 대해 공부하려고 합니다.
transition명령을 사용하기 위해서는
먼저 구글에서 jquery transit을 검색하여 다운받아줍니다.
jquery transit
$('선택자').transition({
translate : 'x px, y px',
scaleX : ,
scaleY : ,
rotate : , <-z축 회전
rotateX : ,
rotateY : ,
skewX : ,
skewY : ,
delay : ,
opacity: ,
backgroundColor : ,
},시간, 가속도, 콜백함수); <-애니메이션 가능
예제를 풀어서 한번 사용해보겠습니다.
클릭했을 때 다음과 같은 이벤트가 나타나도록 작성해보겠습니다.
 0
0
먼저 다운받은 제이쿼리 transit을 연결해줍니다.

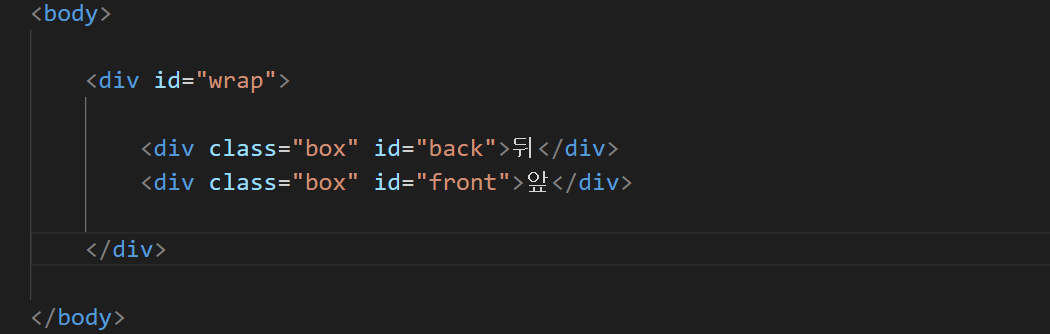
bodydp 뒤/앞 box 두개를 만들고 뒤/앞박스를 감싸는 박스를 만들어줍니다.

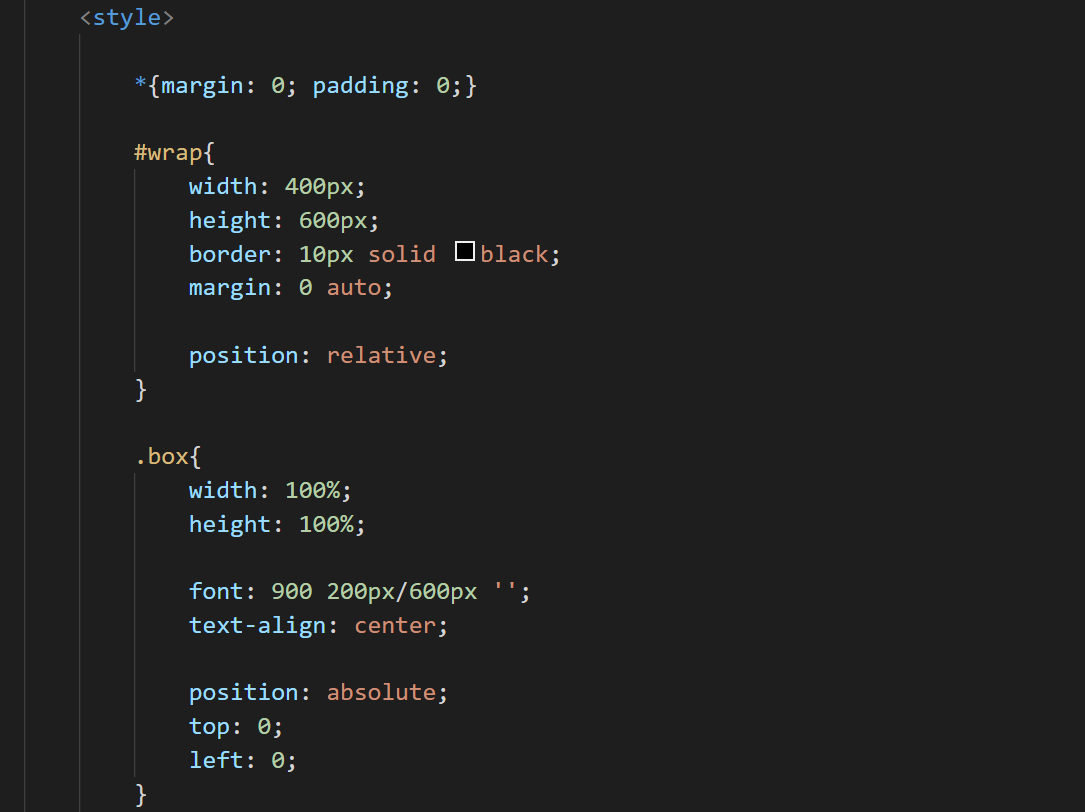
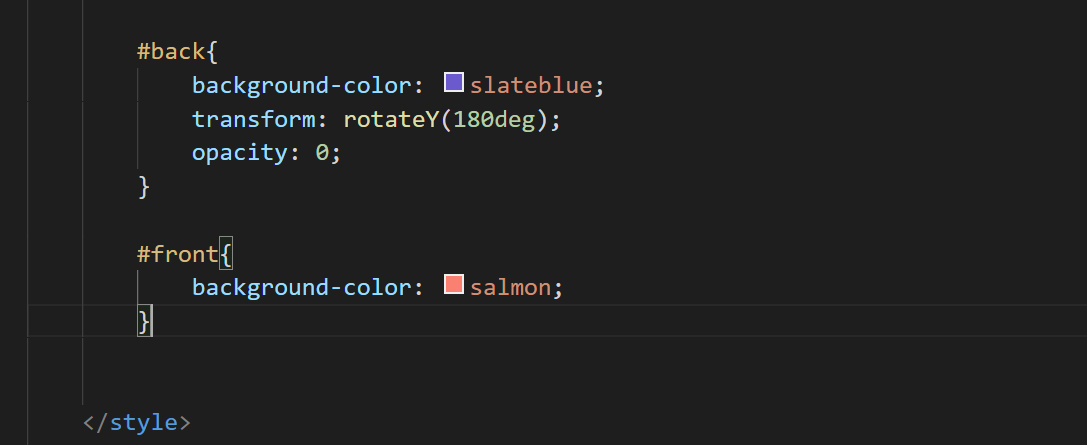
css로 꾸며줍니다.


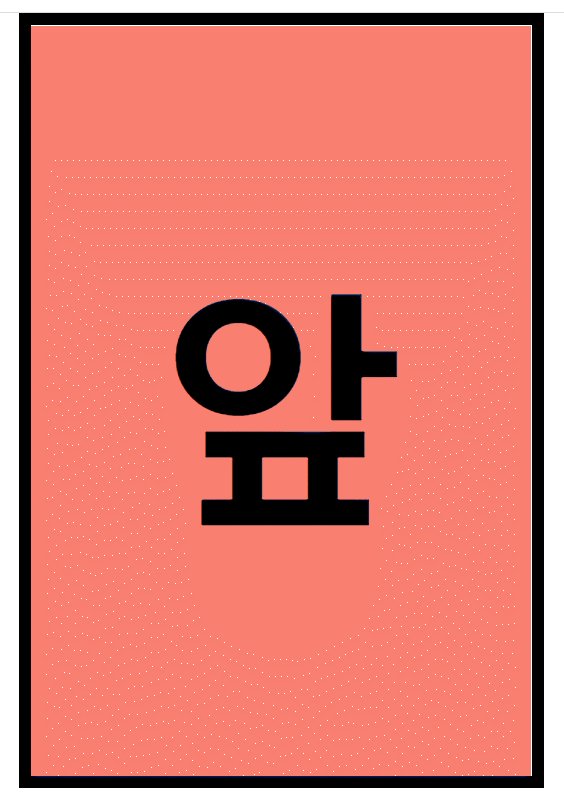
작성하면 브라우저에 이렇게 출력됩니다.

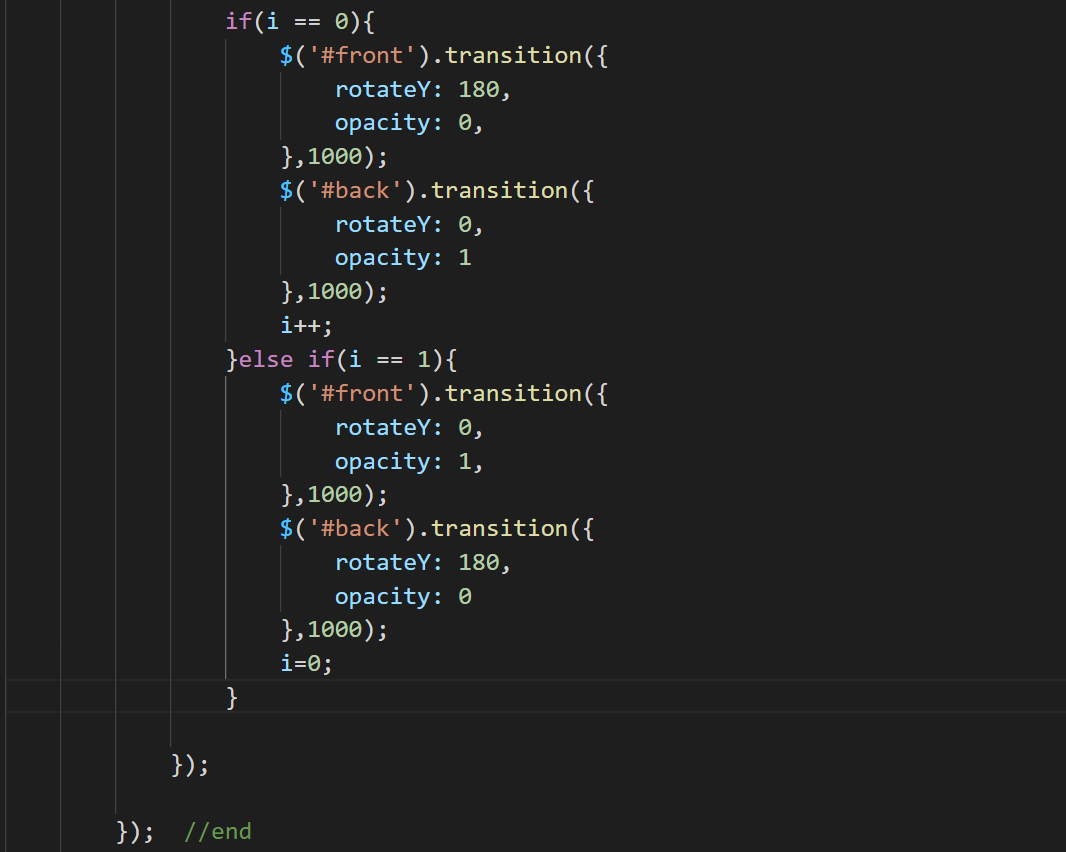
이제 제이쿼리로 가서 transition을 주도록 하겠습니다.
앞 박스가 Y축으로 180도 회전하면서 투명도가 0이 되고
뒤 박스는 Y축으로 0도 회전하면서 투명도는 1이 되도록 작성해보겠습니다.

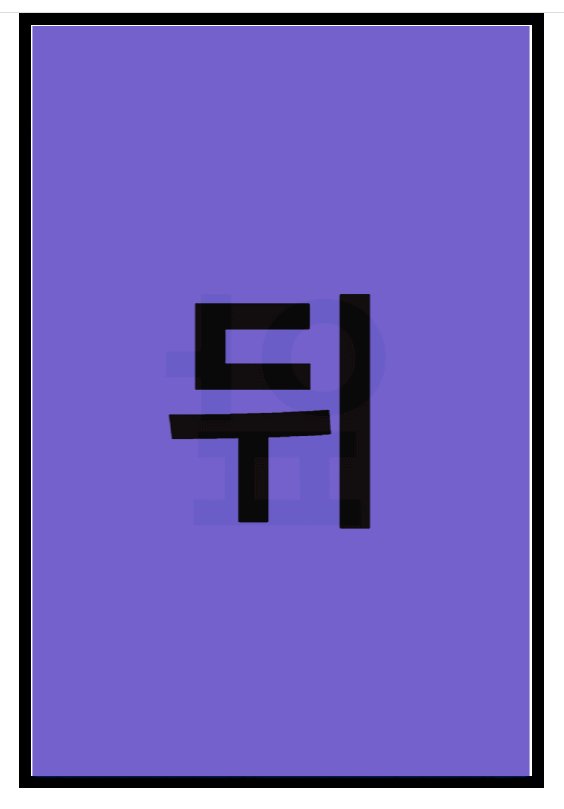
이렇게 작성하고 브라우저에서 박스를 클릭하면,,
 0
0
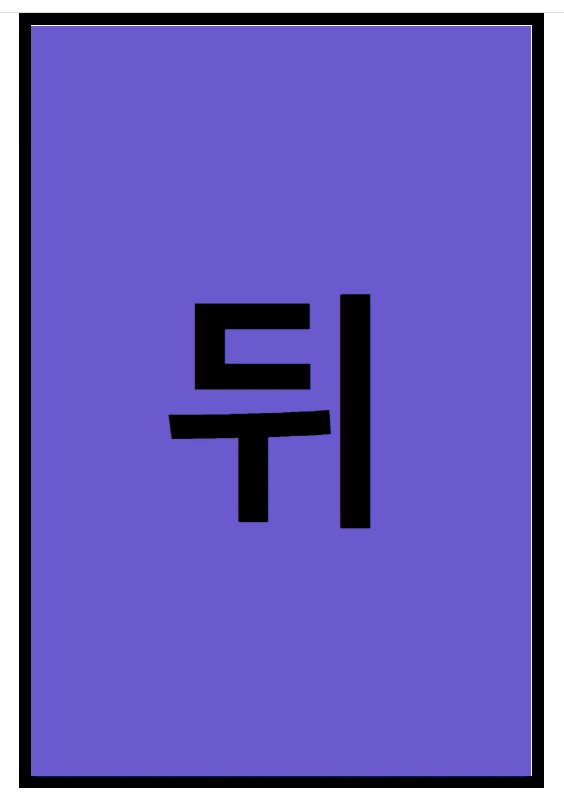
이렇게 출력됩니다. 그런데 한번 더 클릭했을 때 같은 이벤트가 나타나게 하려면
변수 I값을 증가시키고
앞 박스를 Y축으로 0도 투명도를 1
뒤 박스를 Y축으로 180도 투명도를 0을 주면 됩니다.

 0
0
완성입니다!!
반응형
'일상 > IT' 카테고리의 다른 글
| 제이쿼리]data-XX와 each함수 (0) | 2021.12.24 |
|---|---|
| 제이쿼리]addClass/removeClass (0) | 2021.12.24 |
| 웹퍼블리셔-제이쿼리]화살표클릭이벤트 (0) | 2021.12.23 |
| 제이쿼리]attr태그 (0) | 2021.12.23 |
| 제이쿼리]애니메이트 (0) | 2021.12.15 |




댓글