안녕하세요, 오늘은 data-XX와 each함수를 공부하려고 합니다.
data-XX란?
HTML 5에서 새로나온 속성으로
내가 원하는 값을 태그에 저장하는, 새로운 선택자를 잡는 방법이라고 보면 됩니다.
무슨 말인지 잘모르겠네요,, 일단 작성해볼까요??
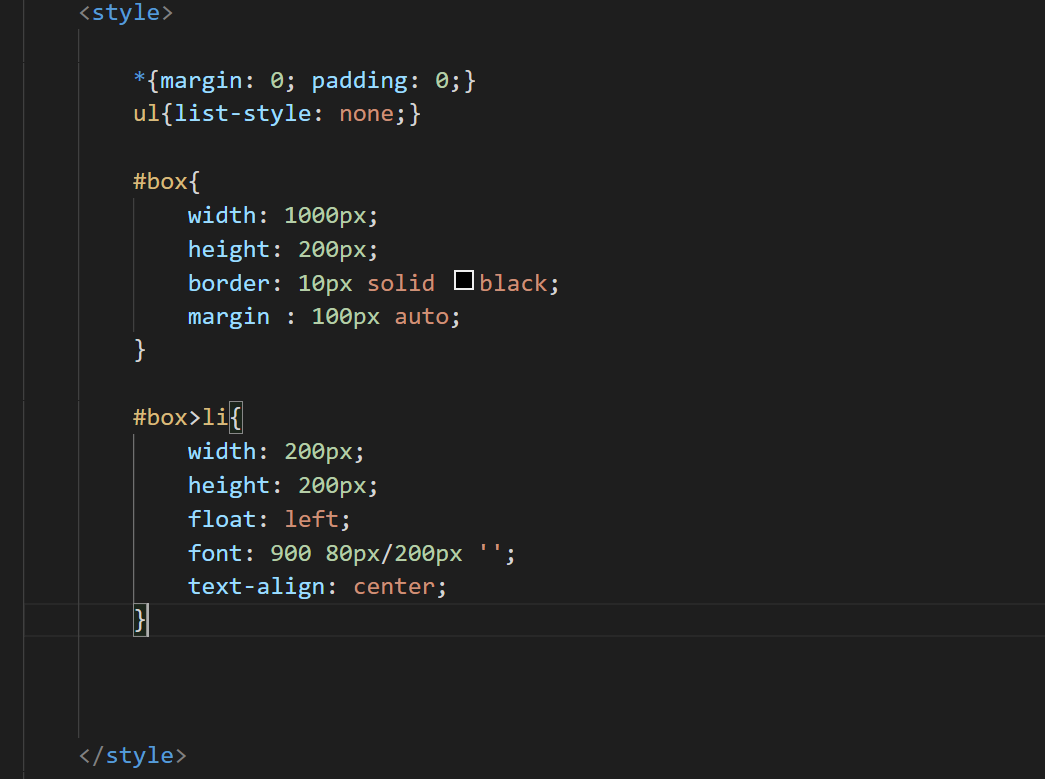
#box안에 li 5개 만들어서 한번 보겠습니다.


이렇게 작성하면,,

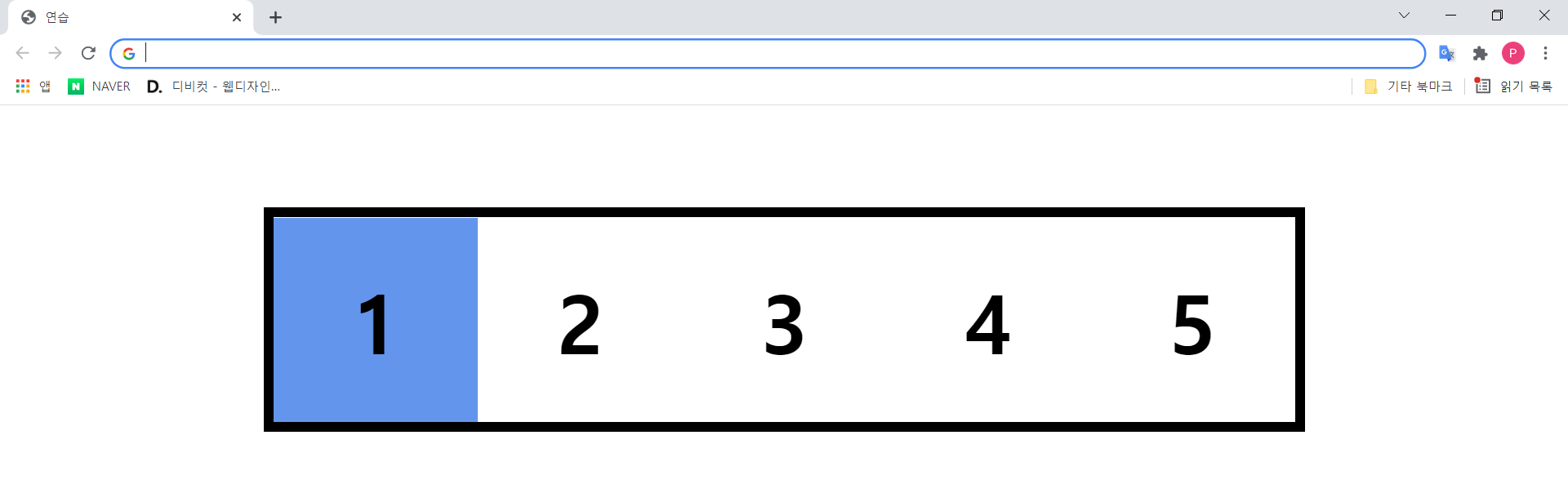
브라우저에 출력됩니다.
data-XX로 li중 하나를 선택해볼까요??
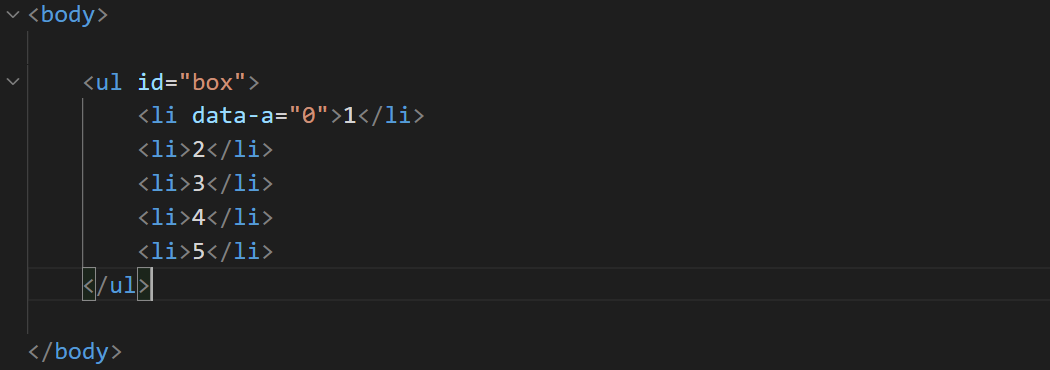
body로 가서 첫번째 li에게 data-a="0"를 지정해줍니다.

첫번째 li에게 data-a="0"을 지정해주고
style에서 첫번째 li의 색상을 변경해주도록 하겠습니다.

이렇게 작성하면 브라우저에서 data-a="0"으로 선택한 li만 색상이 변경되는 것을 볼 수 있습니다.

그렇다면 다른 li들에게도 각각의 다른 스타일을 지정해주고 싶은데
하나하나 data-a값을 지정해줘야할까요??
이때 사용하는 것이 each함수입니다.
each
each는 자바스크립트의 for문과 비슷하며
선택자에게 속성을 순서대로 반복해서 지정해줍니다.
형태는,,
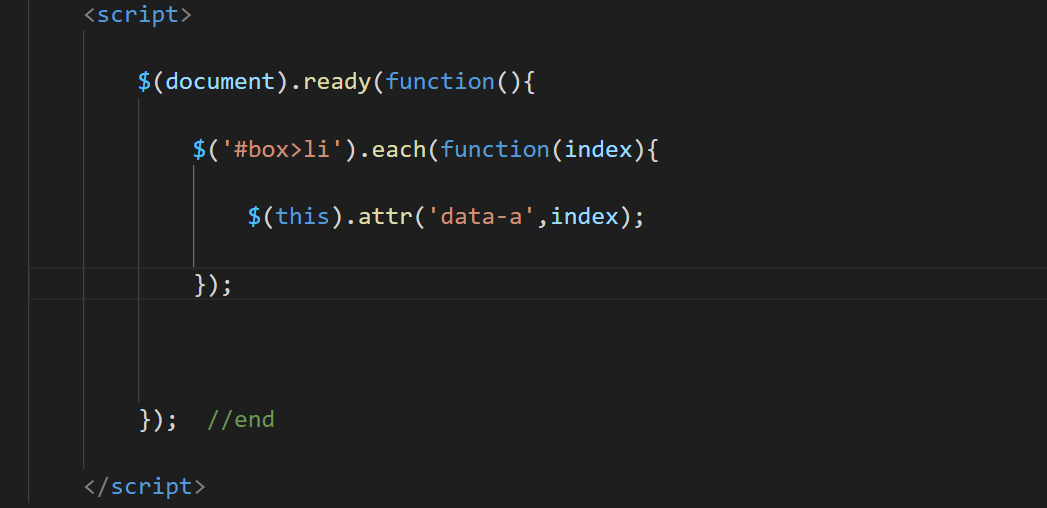
$('선택자').each(function( ){ });
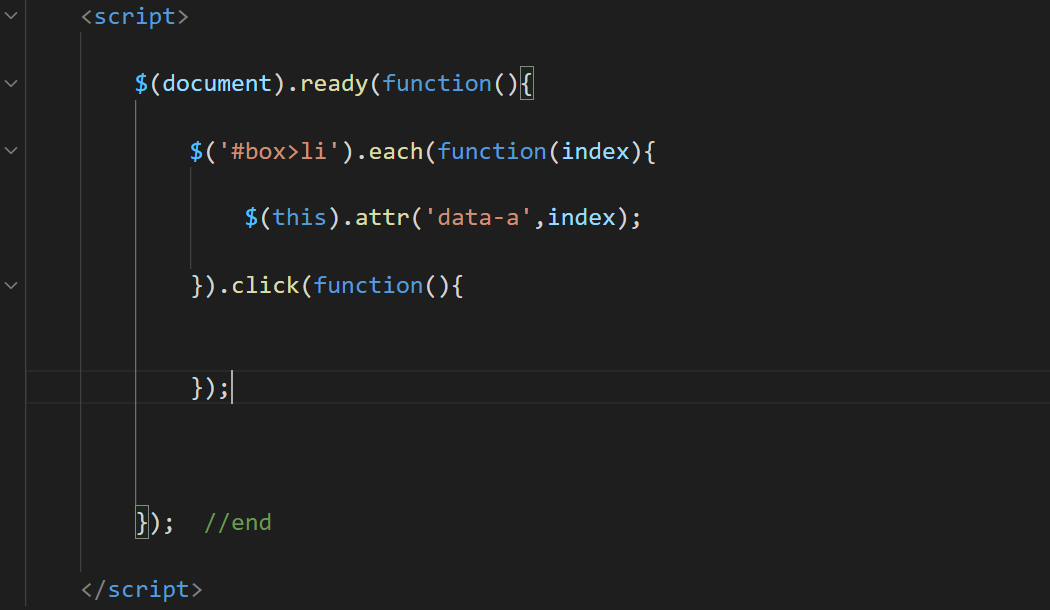
#box안의 각각의 li들에게 (each) / 'data-a'를 index순서대로 추가해주세요 (attr)라고 작성하려면,,

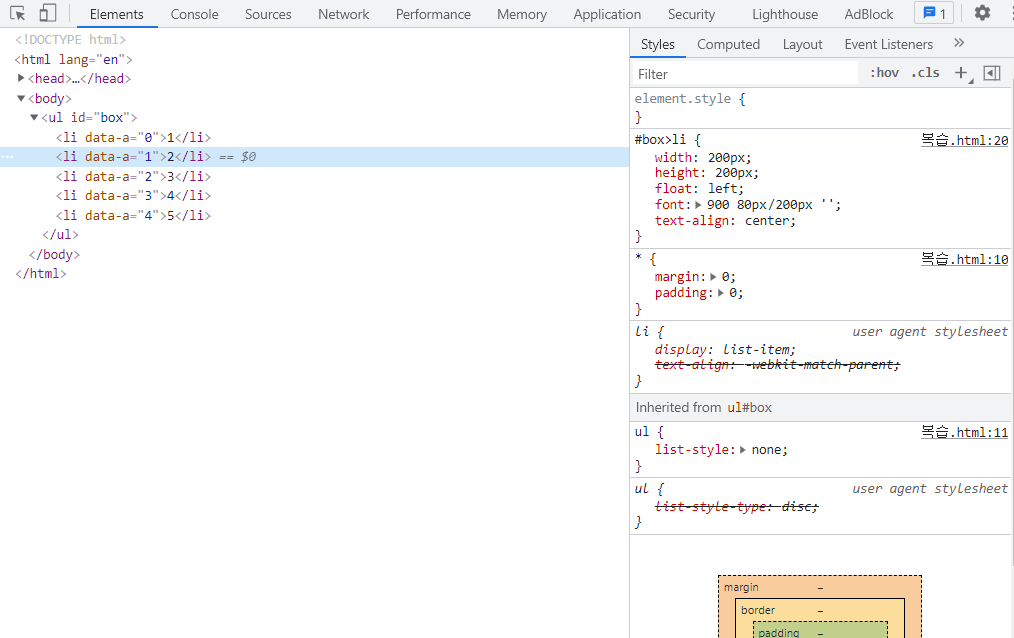
검사창에서 보면 각각의 li들에게 data-a값이 지정되어 있는 것을 볼 수 있습니다.

문제를 한번 풀어볼까요??
li를 클릭했을 때 li의 배경색상이 변경되도록 작성해보도록 하겠습니다.
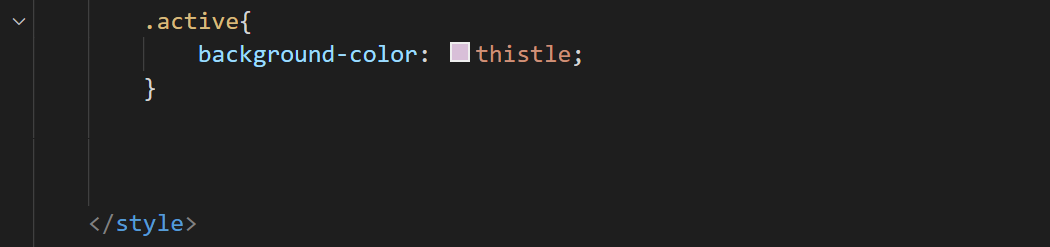
먼저 style에서 변경할 색상을 클래스로 지정해줍니다.

그리고 아까 작성한 제이쿼리로 돌아와서 click함수를 작성하고,,

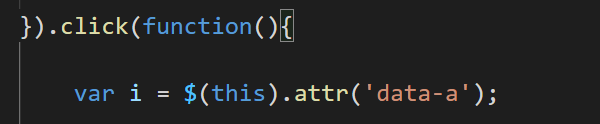
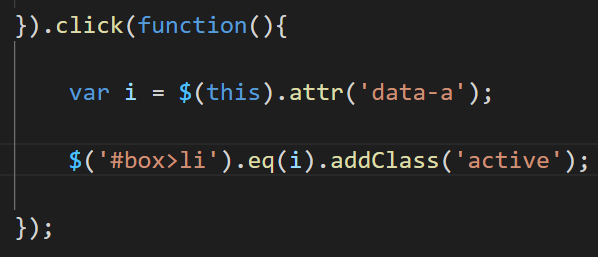
내가 클릭한 li의 data-a값을 변수로 저장합니다.

그리고 내가 클릭한 li에게 addClass로 색상을 변경시켜주고

브라우저로 돌아와서 li를 클릭해보면 완성입니다.

'일상 > IT' 카테고리의 다른 글
| 제이쿼리]transition (0) | 2022.01.04 |
|---|---|
| 제이쿼리]addClass/removeClass (0) | 2021.12.24 |
| 웹퍼블리셔-제이쿼리]화살표클릭이벤트 (0) | 2021.12.23 |
| 제이쿼리]attr태그 (0) | 2021.12.23 |
| 제이쿼리]애니메이트 (0) | 2021.12.15 |




댓글