반응형
1. addClass
css에 지정된 클래스(속성이 지정되어 있는)를 추가할 때 사용
$('선택자').addClass('클래스명');
한번 예제를 통해 보도록 하겠습니다.
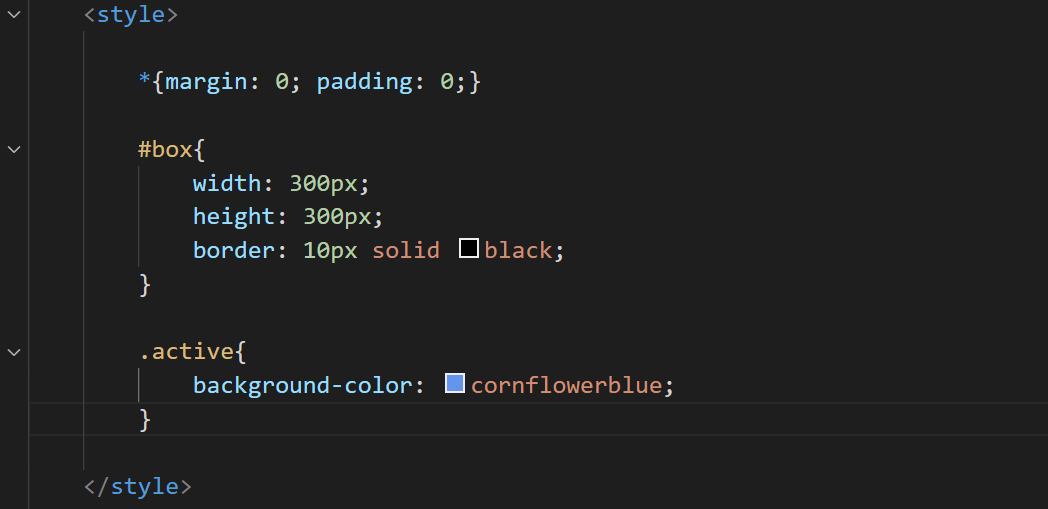
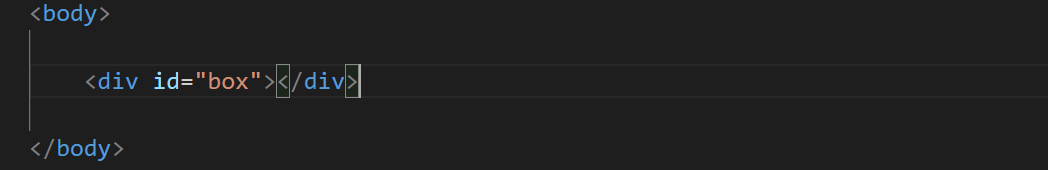
먼저 박스를 만들고 원하는 스타일로 꾸며준 후
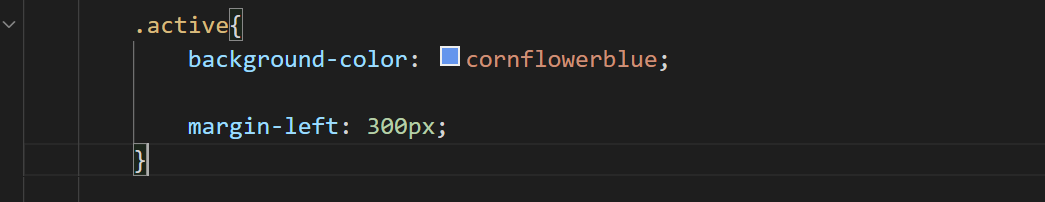
따로 클래스명을 지정하여 속성을 넣어줍니다.


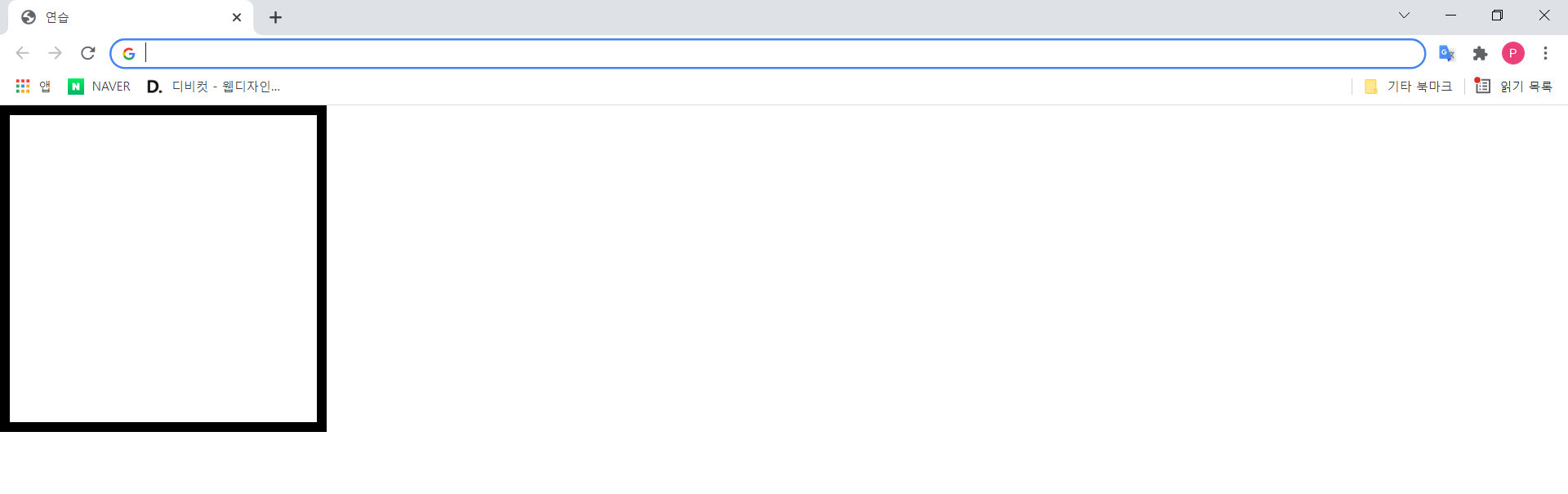
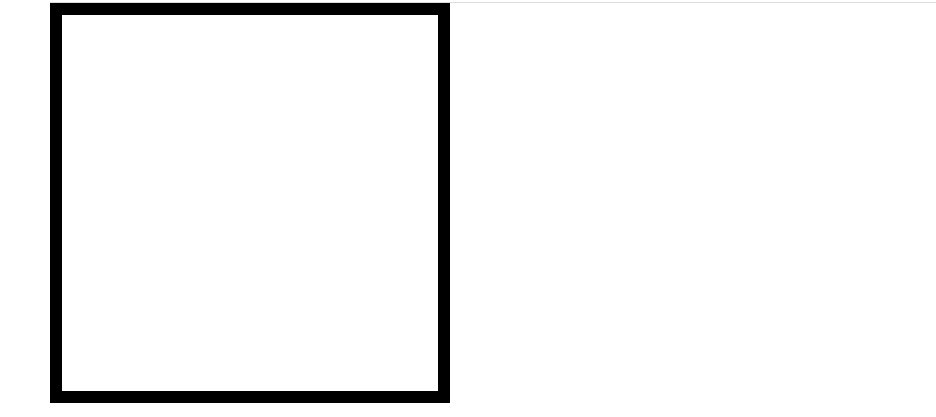
브라우저에서 확인해면
#box에 active가 클래스명으로 지정되어 있지 않기 때문에
#box에 넣은 스타일만 지정됩니다.

이때 active에 지정한 속성값을 #box에 넣어주고 싶을 때
제이쿼리에서 addClass를 이용합니다.
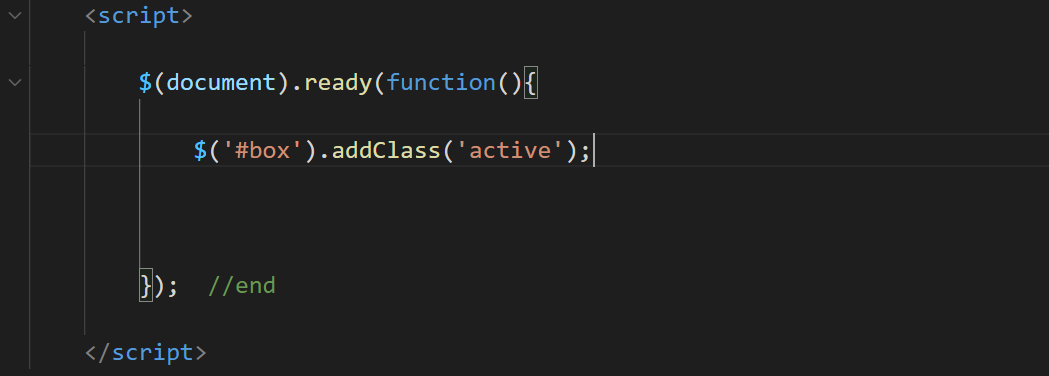
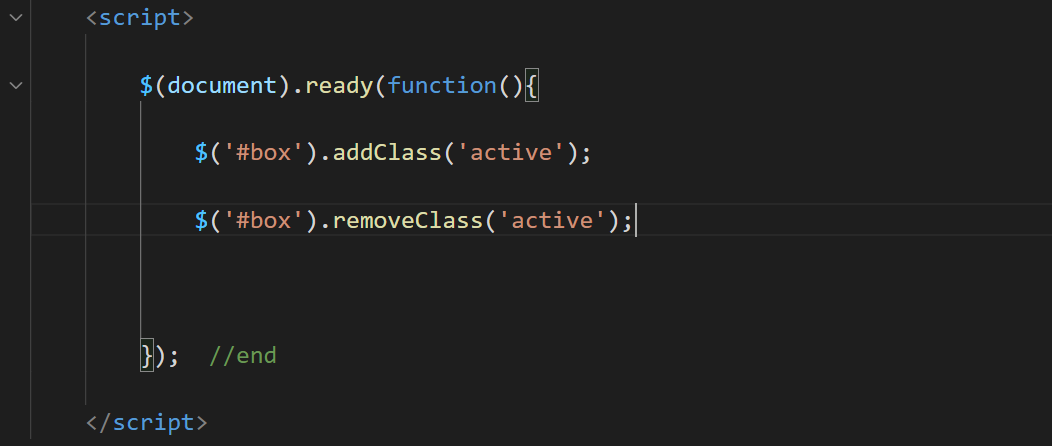
작성해볼까요??

이렇게 작성하면 active의 속성이 적용되는 것을 볼 수 있습니다.

추가가 되면 제거도 되겠죠??
2. removeClass
추가된 클래스나 기존의 클래스를 제거할 때 사용
$('선택자').removeClass('클래스명');

removeClass를 이용하여 "active라는 클래스를 제거해주세요"라고 작성하면
active로 적용했던 배경색상이 사라지는 것을 확인할 수 있습니다.

addClass와 removeClass를 이용한 애니메이션 작업도 가능한데
jQueryUI 플러그인을 구글에서 설치하여 시간값을 주면 됩니다!!
먼저 설치하고 src로 연결을 해줄까요??

그렇다면 박스를 클릭했을 때 박스가 왼쪽으로 이동하면서 색상이 바뀌도록 작성해보겠습니다.
먼저 결과 화면을 보겠습니다.
 0
0
style에 올라가서 변경할 색상과 위치값을 준 클래스를 지정합니다.

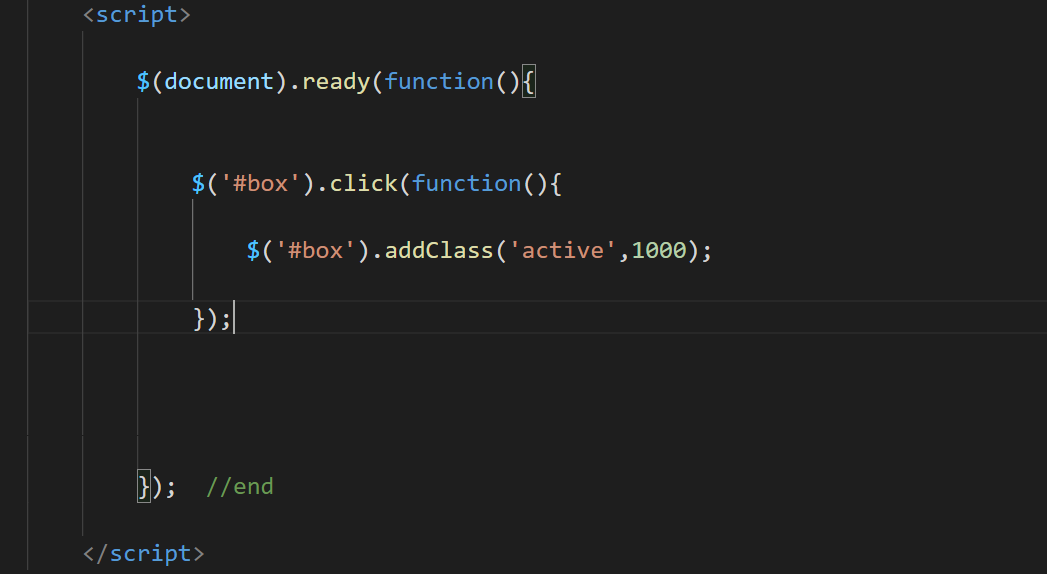
그리고 제이쿼리로 돌아가서
#box를 클릭했을 때, 1초동안 active클래스를 추가해주세요라고 작성하면 됩니다.

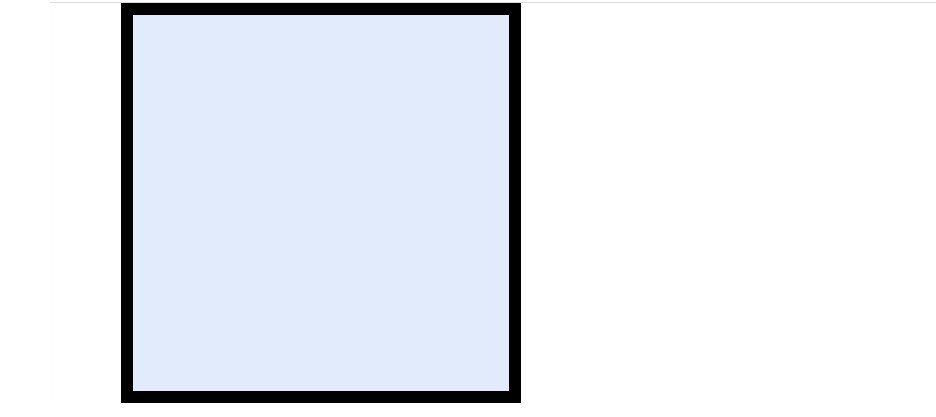
작성을 끝내고 박스를 클릭하면,,
 0
0
완성입니다.
반응형
'일상 > IT' 카테고리의 다른 글
| 제이쿼리]transition (0) | 2022.01.04 |
|---|---|
| 제이쿼리]data-XX와 each함수 (0) | 2021.12.24 |
| 웹퍼블리셔-제이쿼리]화살표클릭이벤트 (0) | 2021.12.23 |
| 제이쿼리]attr태그 (0) | 2021.12.23 |
| 제이쿼리]애니메이트 (0) | 2021.12.15 |




댓글