웹퍼블리셔-입문]자바스크립트 기초 문법(변수 및 연산자)
자바스크립트 선언문 구조
<script>
document.write.(); <--- document는 문서 객체 / 문서 출력 메서드인 write()를 이용해 데이터를 문서에 출력
<script>
외부 스크립트를 가져오기
자바스크립트 소스 찾기도 쉽고 손상당할 위험이 적기때문에 자바스크립트는 외부에서 작업하는 것이 좋습니다.
외부 스크립트를 가져오는 코드는 다음과 같습니다.
<script src="JS 파일경로"></script>
자바스크립트의 변수
변수(Variables)는 변하는 데이터값을 저장할 수 있는 메모리 공간으로 오직 한 개만 저장됩니다.
변수 선언은 var 키워드를 변수명 앞에 붙이면 됩니다.
var 변수명; 또는 var 변수명 = 값;
만약 변수에 값을 두 번 넣으면 어떻게 될까요?

이렇게 작성했을 때 새로운 데이터 30이 브라우저에 출력되는 것을 확인할 수 있습니다.

변수에 저장할 수 있는 자료형은
문자형(string) / 숫자형(number) / 논리형(boolean)이 있습니다.
문자형(string)
var 변수 = "사용할 문자나 숫자";
숫자형(number)
var 변수 = 숫자; 또는 Number("문자형 숫자");
논리형(boolean)
var 변수 = true or false; 또는 Bloolean(데이터);
자바스크립트의 연산자
자바스크립트에서 사용하는 연산자에는 산술/문자결합/대입(복합)/증감/비교/논리/삼항조건 연산자가 있습니다.
산술 연산자
| + | 더하기 | A + B |
| - | 빼기 | A - B |
| * | 곱하기 | A * B |
| / | 나누기 | A / B |
| % | 나머지 | A % B |
한번 스크립트에 작성해보면,,


이렇게 출력되는 것을 볼 수 있습니다.
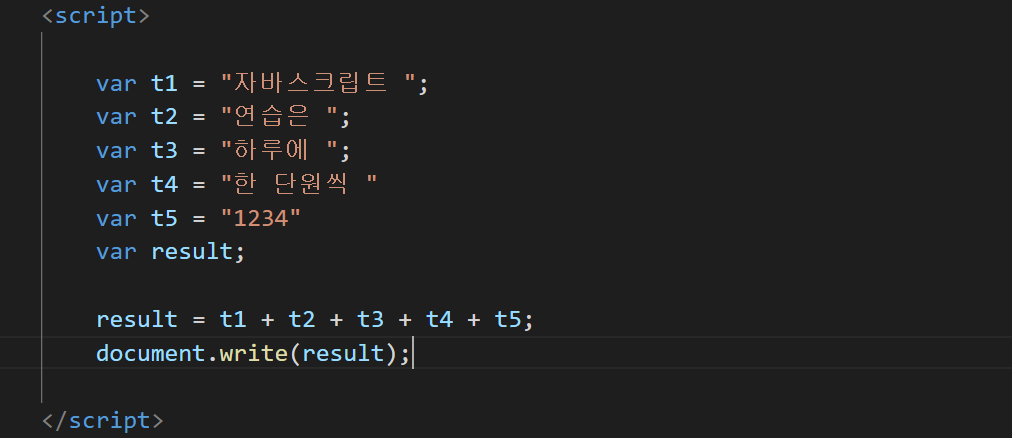
문자 결합 연산자
문자 결합 연산자는 여러 개의 문자를 하나의 문자 데이터로 결합할 때 사용합니다.

이렇게 작성하면 브라우저에 다음과 같이 출력됩니다.

대입 연산자(복합)
대입 연산자는 연산된 데이터를 변수에 저장할 때 사용합니다. 복합 대입 연산자는 산술 연산자와 대입 연산자를 복합적으로 사용한 것으로 다음과 같이 사용합니다.
| A = B | A = B |
| A += B | A = A+B |
| A -= B | A = A-B |
| A *= B | A = A*B |
| A /= B | A = A/B |
| A %= B | A = A%B |
한번 적용해볼까요??

이렇게 작성하게 되면,,

브라우저에 이러한 데이터가 출력됩니다.
증감 연산자
변수--; 또는 --변수;
: 변수의 값을 1만큼 감소
변수++; 또는 ++변수;
: 변수의 값을 1만큼 증가

이렇게 데이터값을 작성하고 브라우저를 확인하면,,

다르게 작성해볼까요??


이러한 결과가 나오는 이유는,,
result = num1++; ---> num1(10)이 변수 result에 저장 / num1은 1만큼 증가되어 num1에는 11이 저장
document.write(result, "<br>"); ---> result(10)이 출력
result = ++num1; ---> num1(11)이 1만큼 증가되어 num1에는 12가 저장 / result값은 num1(12)가 저장
documen.write(result, "<br>"); ---> result(12)이 출력
비교 연산자
비교 연산자는 두 데이터를 비교하여 true 또는 false 로 논리형 데이터로 반환합니다.
| A > B | A가 B보다 크다 | |
| A < B | A가 B보다 작다 | |
| A >= B | A가 B보다 크거나 같다 | |
| A <= B | A가 B보다 작거나 같다 | |
| A == B | A와 B가 같다 | 숫자를 비교할 때 숫자형이든 문자형이든 상관없이 표기된 숫자만 일치하면 true |
| A != B | A와 B는 다르다 | 숫자를 비교할 때 숫자형이든 문자형이든 상관없이 표기된 숫자가 다르면 true |
| A === B | A와 B가 같다 | 숫자를 비교할 때 자료형도 일치해야 true ex) 숫자 10과 문자형 "10"은 자료형이 다르니깐 false |
| A !== B | A는 B와 다르다 | 숫자를 비교할 때 자료형이 일치하지 않을 때 true ex) 숫자 10과 문자형 "10"은 자료형이 다르니깐 true |
예제를 풀어보면,,


논리 연산자
| || | or / 피연산자 중 하나라도 true가 존재하면 true |
| && | and / 피연산자 중 하나라도 false면 false |
| ! | not / 피연산자 값이 true면 false |
삼항 조건 연산자
조건식의 결과에 따라 실행 결과가 달라지고 피연산자 3개가 필요합니다.
조건식 ? 자바스크립트 코드 1 : 자바스크립트 코드 2