반응형
오늘은 제이쿼리의 애니메이트 기능에 대해 공부하려고 합니다.
애니메이트는??
시간에 따른 움직임을 넣고 싶거나 애니메이션 작업할 때 사용합니다.
1. 속성
| 크기값 | width height |
| 여백값 | margin padding |
| 위치값 | left right top bottom (position 필수!!) |
| 투명도 | opacity (0-1까지) |
| 스크롤 영역 |
2. 형태
$(선택자).animate({속성:속성값....});
$(선택자).animate({속성:속성값....},시간); -> 시간표현 : 1/1000 즉 1초는 1000
$(선택자).animate({속성:속성값....},시간,가속도형태) ->가속도는 플러그인 사용
$(선택자).animate({속성:속성값....},시간,가속도형태,콜백함수)
-> animate는 시작하면 움직임이 완료된 다음 콜백함수로 다음 움직임을 실행해준다.
예제를 한번 풀어볼까요??
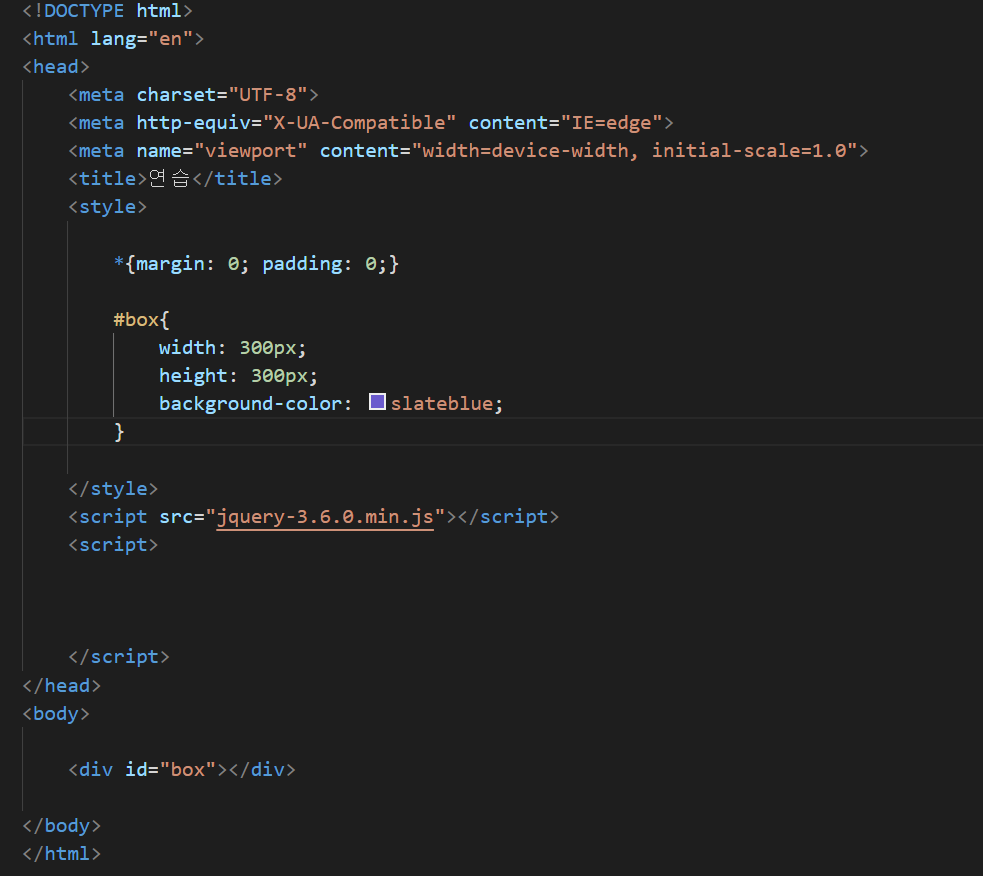
먼저 박스를 하나 만들어줍니다.

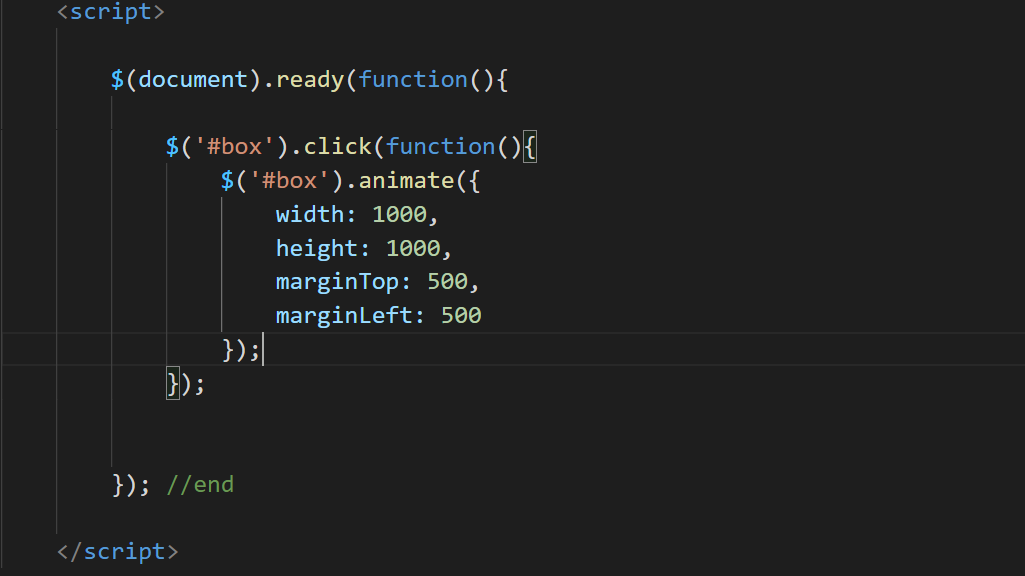
1. box를 클릭하면 1초동안 가로 세로 크기가 1000만큼 커진다.
2. top, left위치로 500만큼 이동한다.
이렇게 작성하면,,

브라우저에서 확인해볼까요??

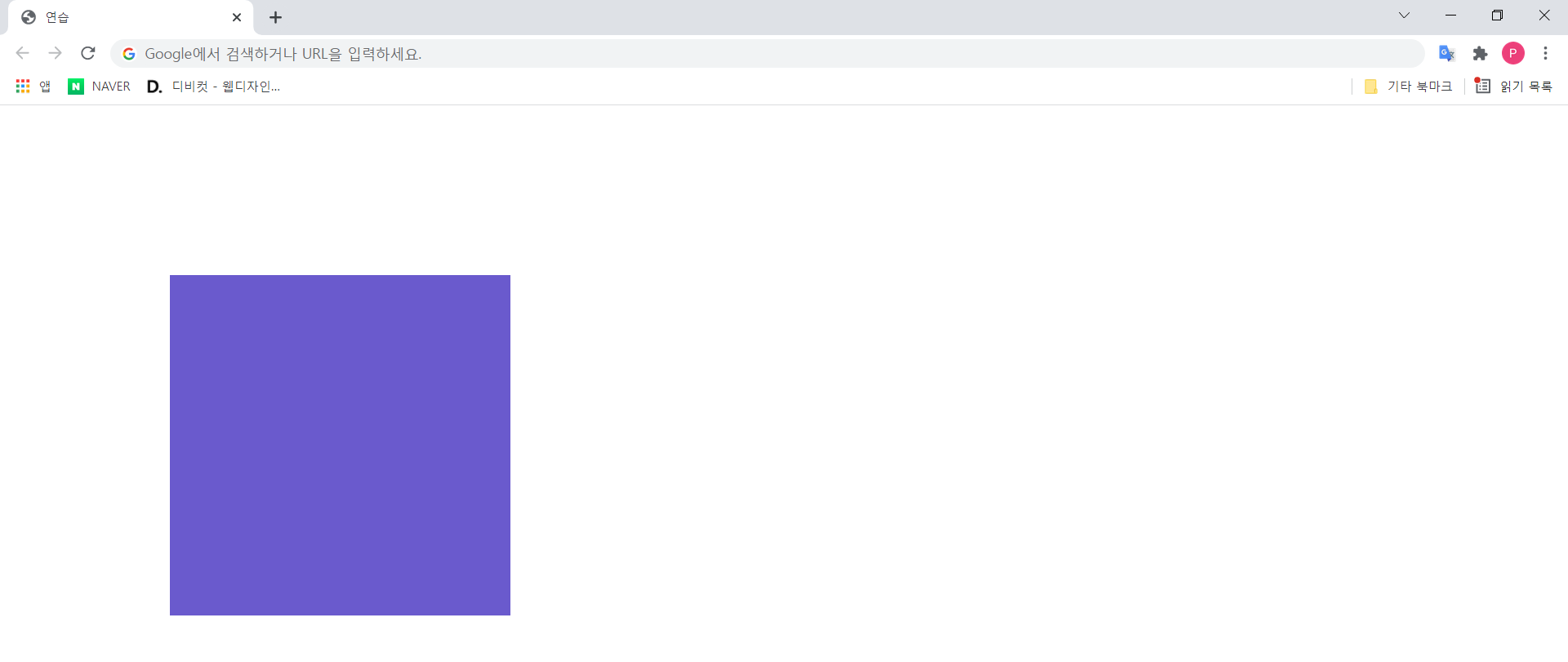
박스를 클릭하면,,

이렇게 이동하는 것을 볼 수 있습니다.
다른 문제도 한번 풀어보겠습니다.
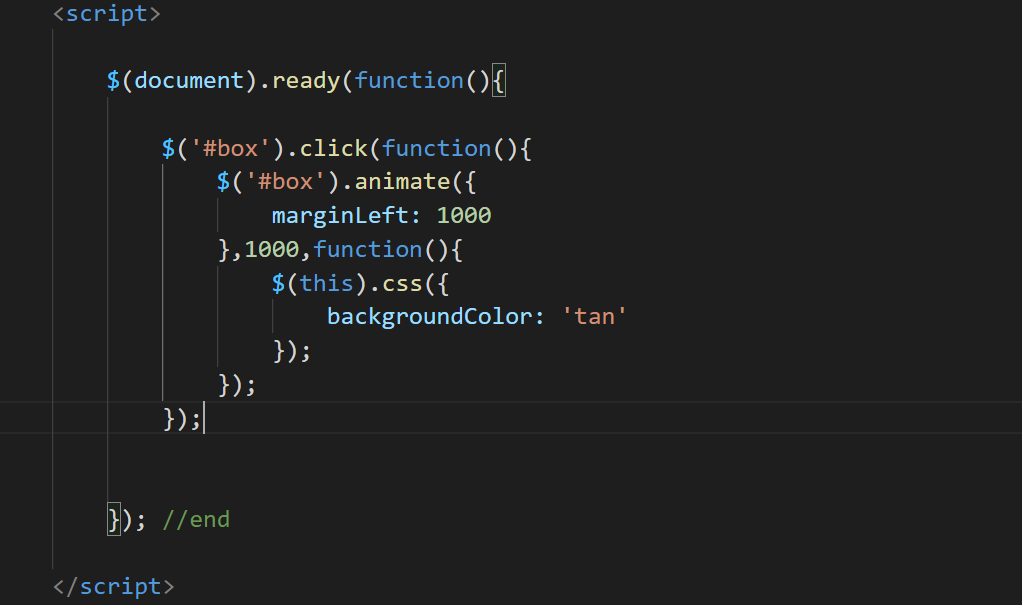
1. box를 클릭하면 왼쪽에서 오른쪽으로 1초동안 1000만큼 이동한다.
2. box의 색상을 다른색으로 변경한다.

이렇게 작성하고 박스를 클릭하면,,

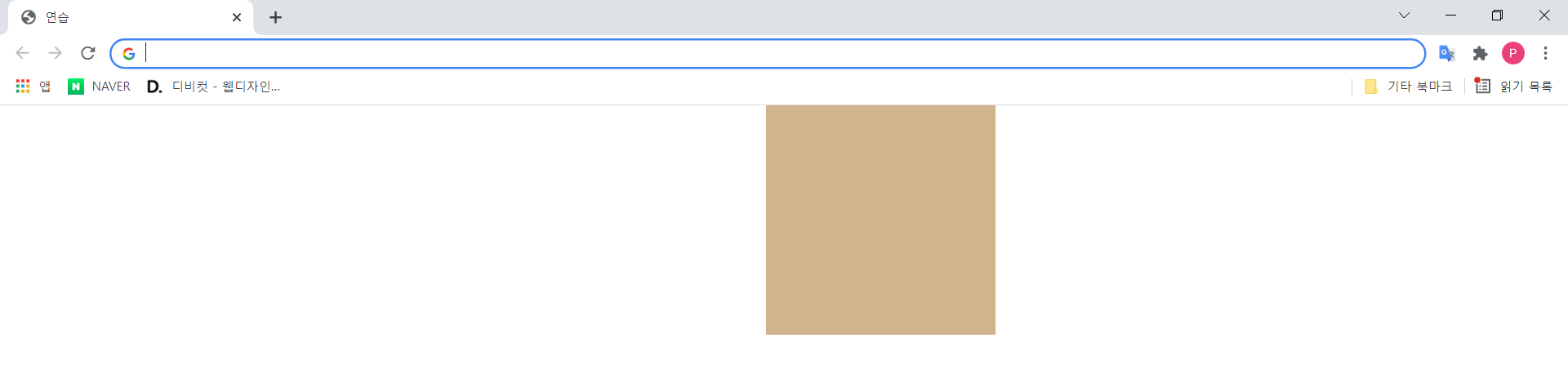
이동하고 색상이 바뀌는 것을 확인할 수 있습니다.
반응형
'일상 > IT' 카테고리의 다른 글
| 웹퍼블리셔-제이쿼리]화살표클릭이벤트 (0) | 2021.12.23 |
|---|---|
| 제이쿼리]attr태그 (0) | 2021.12.23 |
| 자바스크립트]날짜정보객체/수학객체 (0) | 2021.12.02 |
| 자바스크립트]객체-내장객체 생성 (0) | 2021.12.02 |
| 자바스크립트]제어문-반복문(while) (0) | 2021.11.29 |




댓글