반응형
웹사이트는 공간을 분할하는 태그를 이용해 레이아웃작업을 합니다.
그 중 대표적인 <div>와 <span>태그에 대해 알아보겠습니다.
1. div
<div>태그는 block형식으로 박스처럼 쌓이면서 나타나는 성격을 가지고 있습니다.
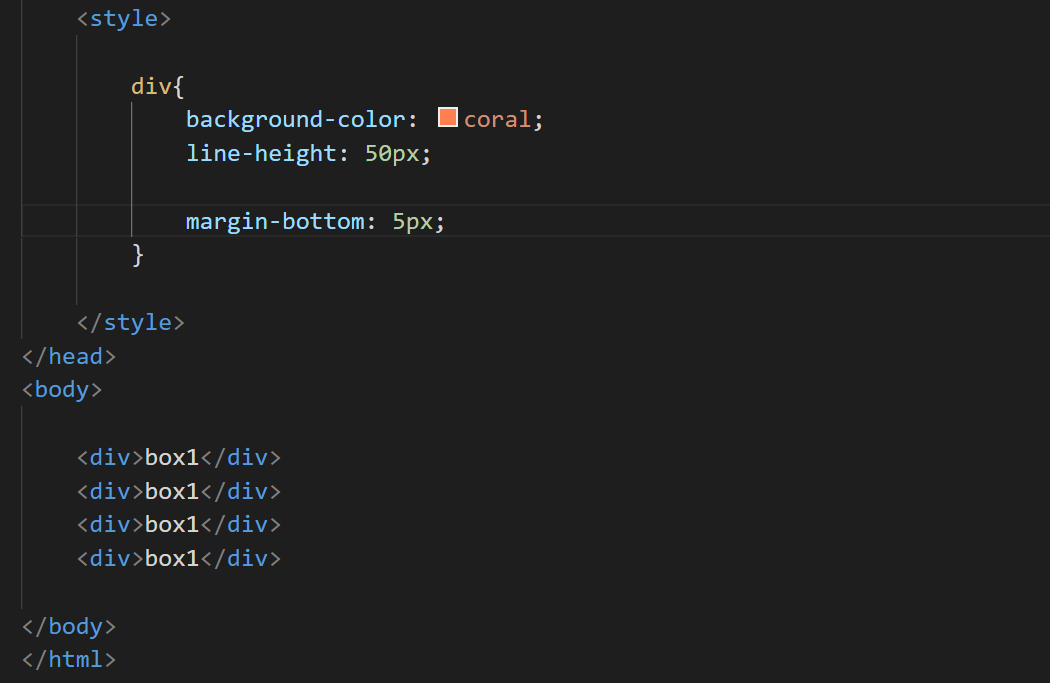
body에 <div>로 박스를 만들어 확인해보도록 해볼까요?

브라우저에 보기 편하게 div를 꾸며주도록 하겠습니다.

style에서 <div>를 꾸며주면,,

이렇게 박스처럼 세로 형태로 정렬되는데 이를 block이라고 합니다.
2. span
<span>태그는 inline형식으로 공간을 분할하는데 글자와 같이 가로로 나열되는 성격을 가지고 있습니다.
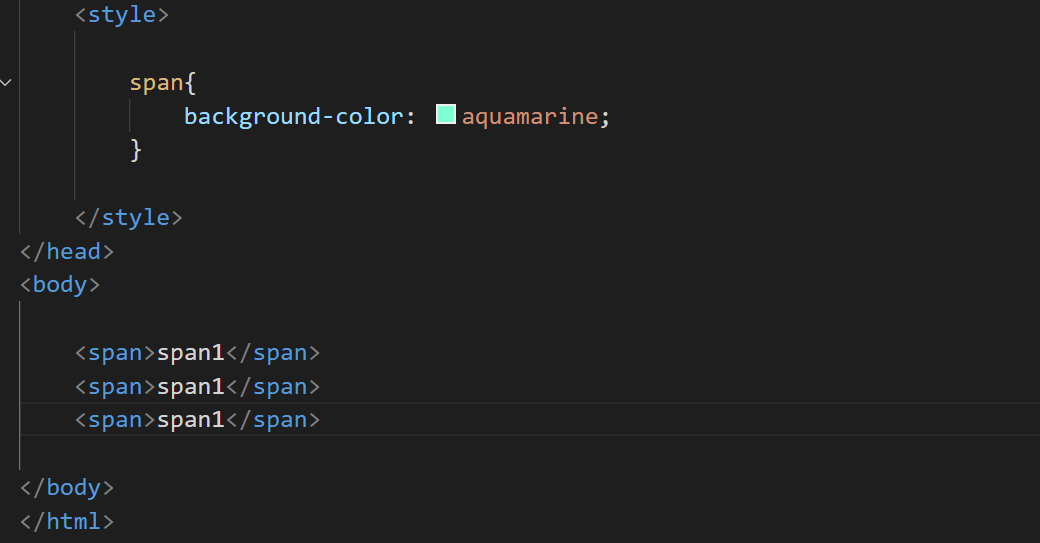
body에서 작성해보면,,


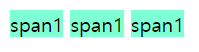
이렇게 가로 형태로 정렬되는 것을 볼 수 있습니다.
block과 inline에 대해 간단히 살펴보았습니다.
block과 inline형식에 따라 적용되는 스타일이 다르기 때문에 이에 대한 정의를 정확하게 이해해야 합니다.
3. width, height 속성
박스 형태의 크기를 결정하는 width, heigth속성에 대해 알아보겠습니다.
width: 가로값/ px, %, auto (auto는 콘텐츠에 따라 자동 결정되는 기본값)
height: 세로값/ px, %, auto

이렇게 박스의 크기와 높이를 지정하여 만들어주게 되면,,

이렇게 브라우저에 나타나게 됩니다.
반응형
'일상 > IT' 카테고리의 다른 글
| 자바스크립트]제어문-조건문(if/else/else if) (0) | 2021.11.29 |
|---|---|
| 웹퍼블리셔-입문]자바스크립트 기초 문법(변수 및 연산자) (0) | 2021.11.23 |
| 웹퍼블리셔-입문]HTML5 Contants (0) | 2021.11.16 |
| 웹퍼블리셔-입문]input태그 (0) | 2021.11.01 |
| 웹퍼블리셔-입문]background (0) | 2021.10.27 |



댓글